
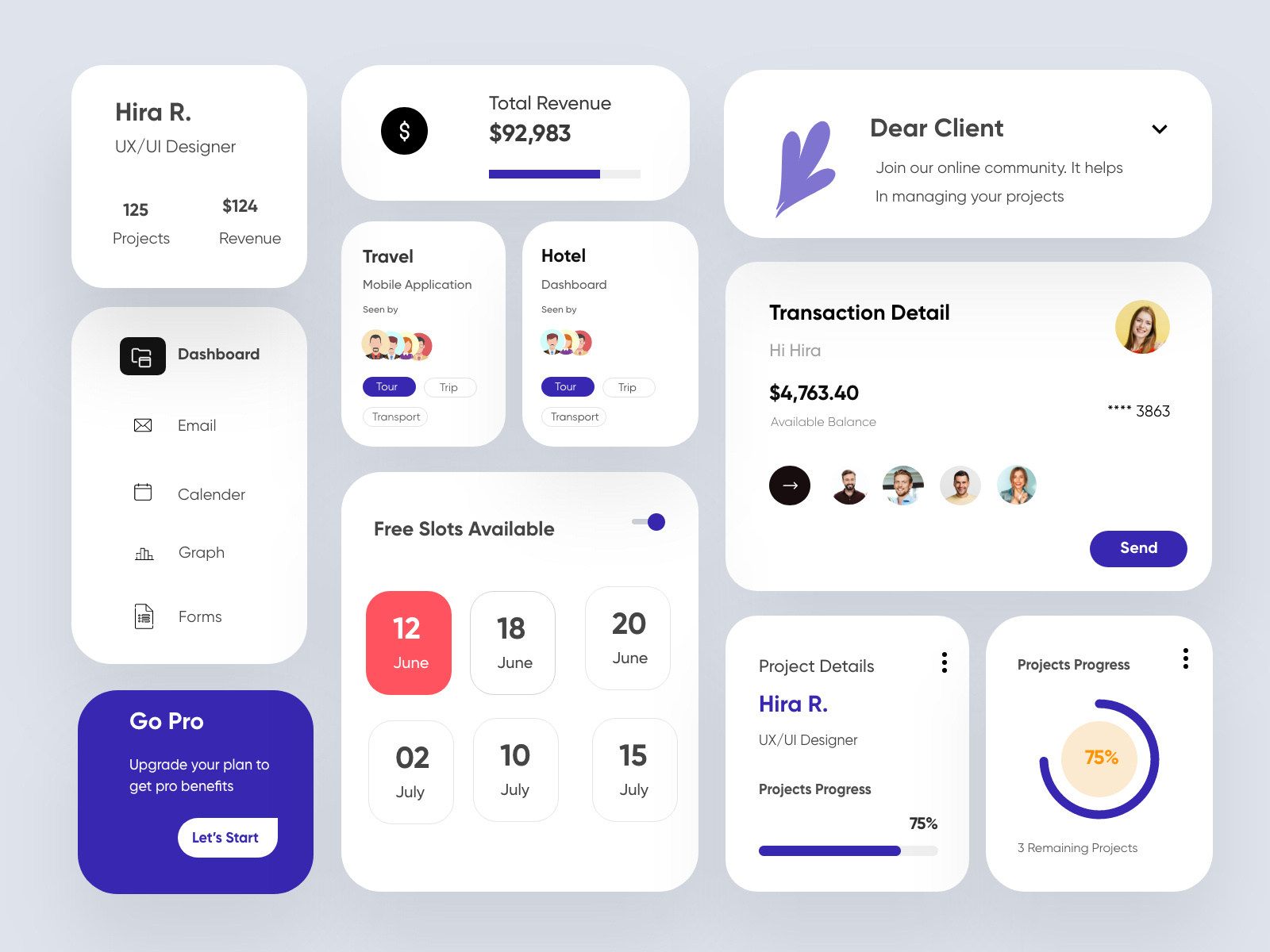
UI Design by Hira Riaz🔥 on Dribbble
Format names of UI elements When referring to any UI element by name, put its name in bold, using the element in HTML or ** in Markdown. This includes names for buttons, menus, dialogs,.

Best form UI components kits for effective forms Justinmind
Dec 2, 2019 9 Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account, completing a.

Best form UI components kits for effective forms Justinmind
User Interface Elements When designing your interface, try to be consistent and predictable in your choice of interface elements. Whether they are aware of it or not, users have become familiar with elements acting in a certain way, so choosing to adopt those elements when appropriate will help with task completion, efficiency, and satisfaction.

UI Element on Behance
From a user interface (UI) design perspective, a form is an element that allows the user to send information to a server. We might imagine a form looking (and behaving) like the piece of paper you fill out when joining a gym.

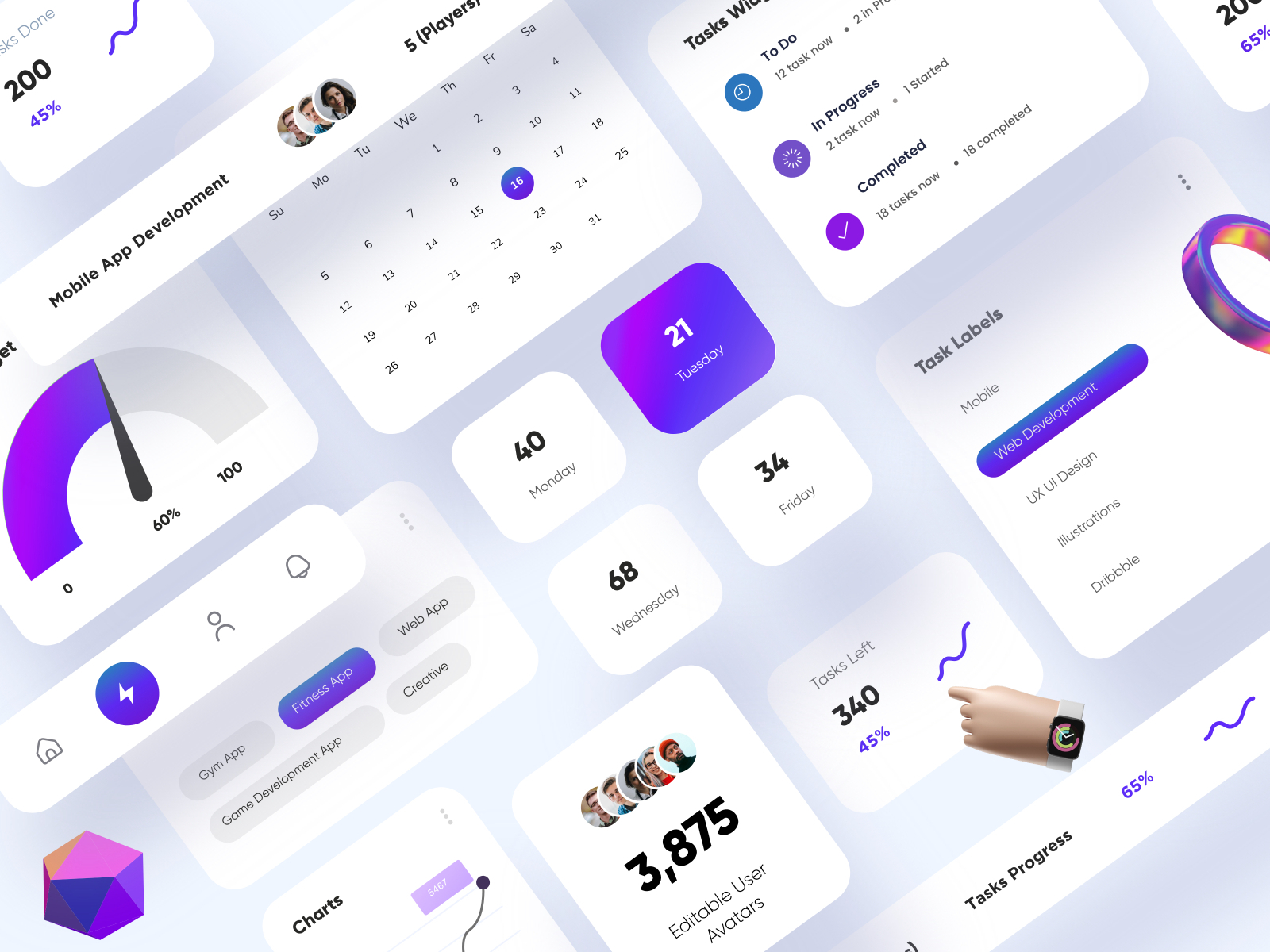
UI Elements Light color scheme by Ghulam Rasool 🚀 for Cuberto on Dribbble
1. Accordion 2. Badge 3. Bento Menu 4. Breadcrumb 5. Button 6. Card 7. Carousel 8. Charts 9. Checkbox 10. Comment 11. Confirmation dialogues 12. Date pickers 13. Dropdown 14. Comboboxes 15. Multiselects 16. Feed 17. Form

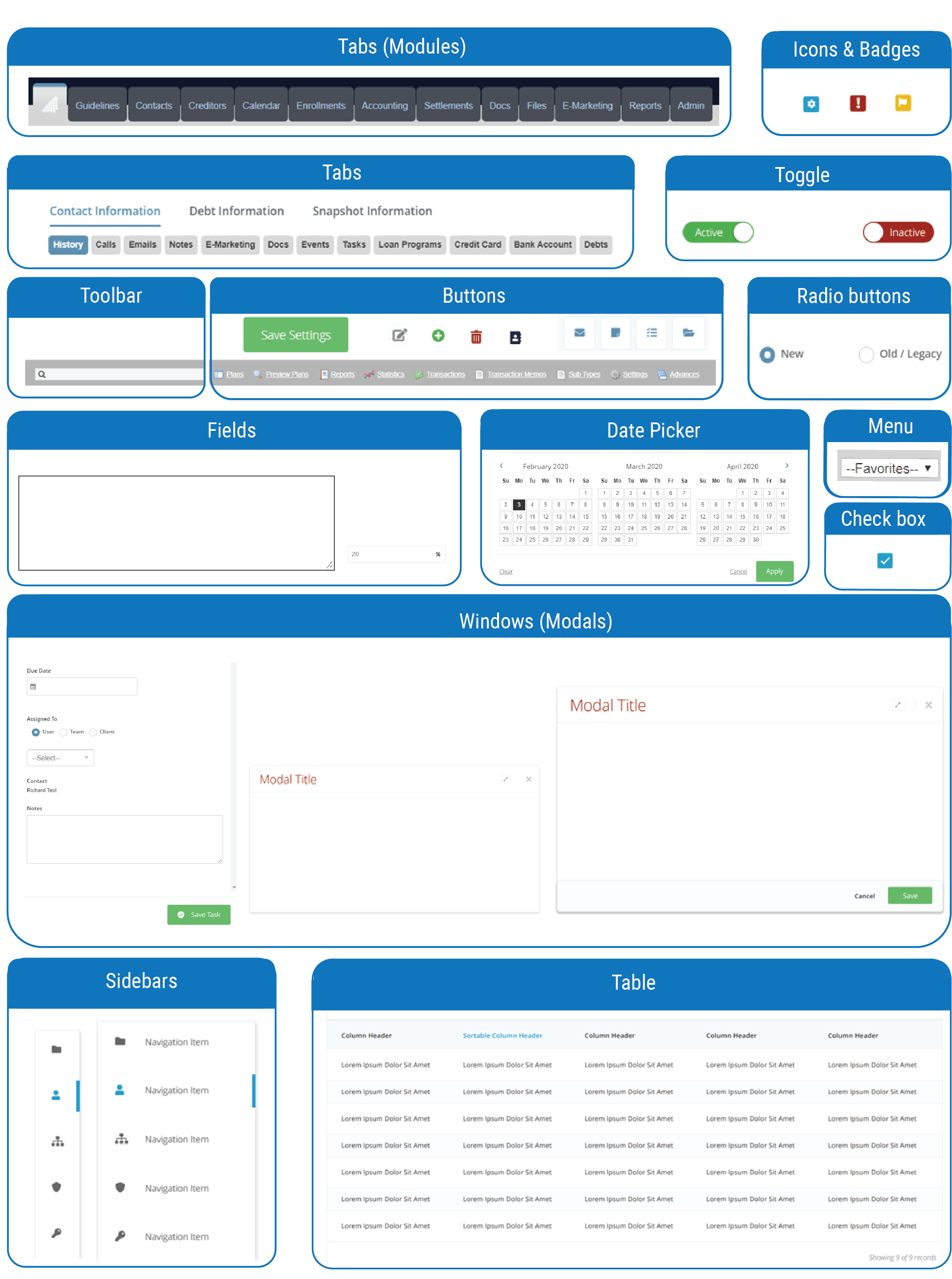
CRM UI Elements Introduction Debt Pay Pro
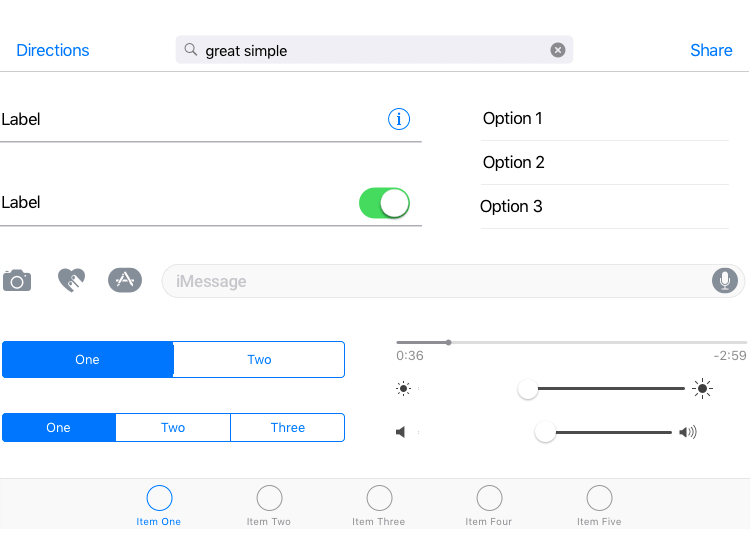
Form and form elements A form allows the user to input data. Usage Style CSS Usage When to use Use a form in the following cases: Use forms to collect information from the user. Types There are the following UI element types: Text input controls Text input elements have a top aligned label.

Set of UI elementspart 3 1307950 Vector Art at Vecteezy
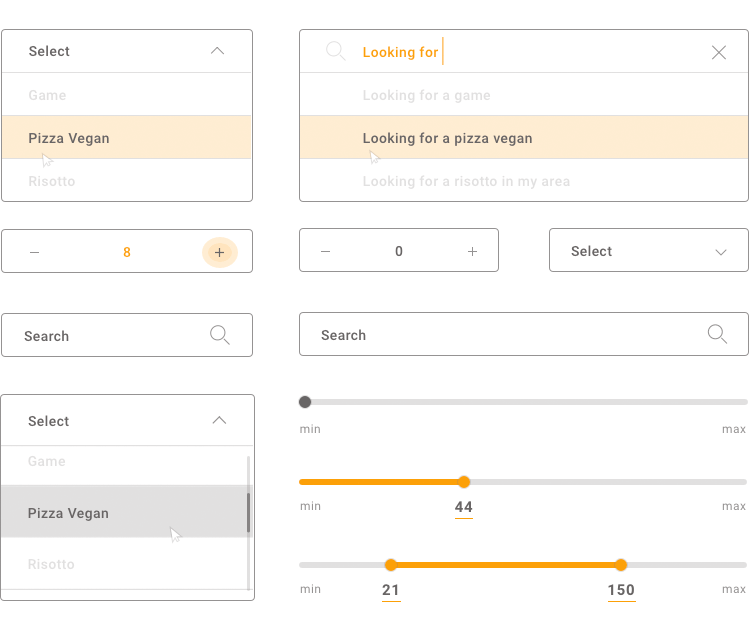
Choosing the right UI element for your form fields is critical! Sometimes it's might be unclear which element to choose. Especially when you're between dropdown and radio buttons A common rule-of-thumb is to use a dropdown when you have more than 3 options. For fewer options, go with radio buttons that allow users to see all the options in.

Ui elements GameDev Market
UI elements are the components that make up the visual language of an app or website. They provide interactivity, allowing users to input information, navigate through the system, and access relevant content. The role of UI designers is vital in crafting a smooth and user-friendly experience by strategically employing these elements.

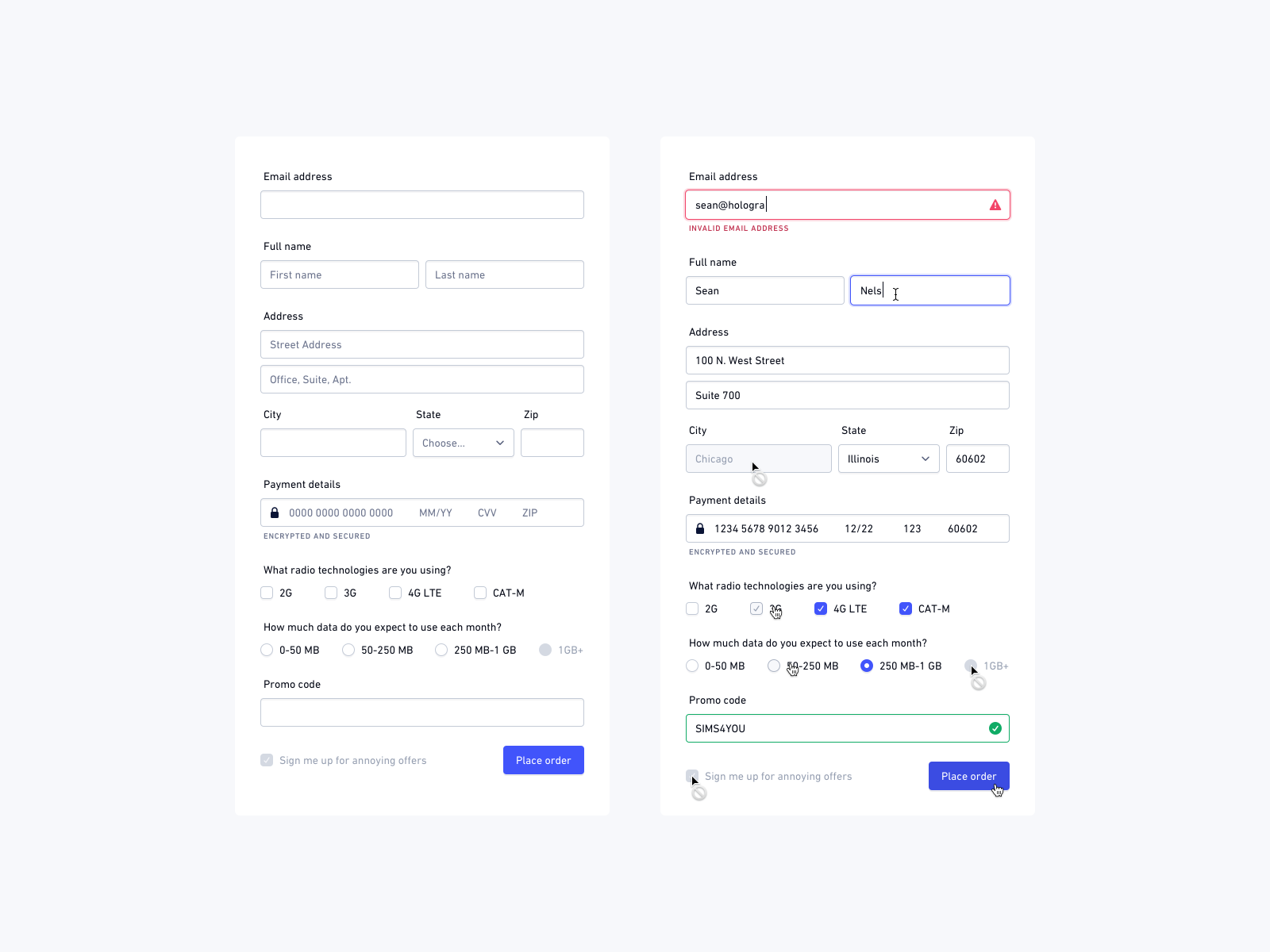
Form Elements by Sean Nelson for Hologram on Dribbble
Here are key elements of the basic Text field: 1. Container — interactable input area 2. Input text — entered into the text field 3. Label Text — tell users what information belongs in a given form field 4. Placeholder text — is a description or example of the information required that is replaced with input text after users provide it 5.

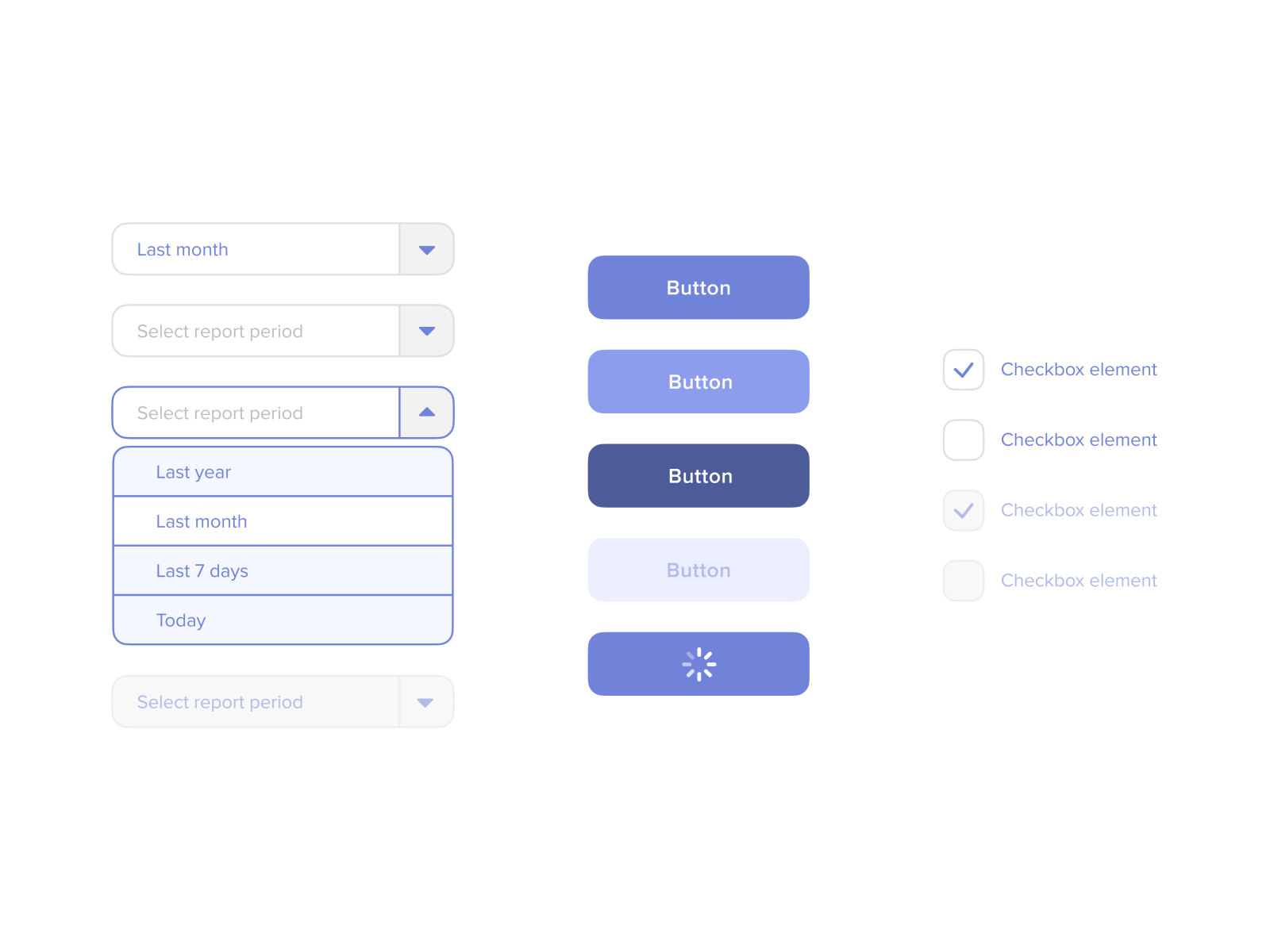
UI form elements (select, button, checkbox) by Vic Shóstak on Dribbble
JeremiLorenti. Pro. 00Kubi. Pro. Become a supporter. Library of free and customizable UI elements made with CSS or Tailwind. It's all open-source, and it's all free. Try it out to save you many hours spent on building & customizing UI components for your next project.
Ui Elements Refresh STYLE
Key UX and UI Considerations for Website Forms #1 Visual Layouts and Design #2 Form Structure #3 Form Questions and Prompts

Cryst4l UI form elements by Teodora on Dribbble
UI elements are the visual elements that people can see on a website or app interface ( including the buttons, menus, text fields, progress bars, and so on). They enable users to interact smoothly with the website or mobile app and get what they want from it.

Web/UI Elements by DarkStaLkeRR on DeviantArt
Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account, completing a purchase, providing feedback, scheduling events, filling out taxes, or providing medical history. No matter the goal, every form should be thoughtfully designed so users.

UI Elements by Scott Wakefield on Dribbble
Use E-mail automations to promote your products. $9/mo. Upgrade to PRO. Link to post. zanina-yassine. 3.2K views. 146. Build professional, user-friendly pre-built forms for web and mobile applications with Uiverse's collection of open-source form components. Discover an array of streamlined forms that improve user experience and elevate your.

Form design with interactive UI elements by Sergi Arevalo for Justinmind on Dribbble
Form Control wraps around the elements of a form that need access to the state of an .For instance, if the form's Submit button needs to change states after the user enters information, then the component will be structured like this: < FormControl > < input > < button > Submit

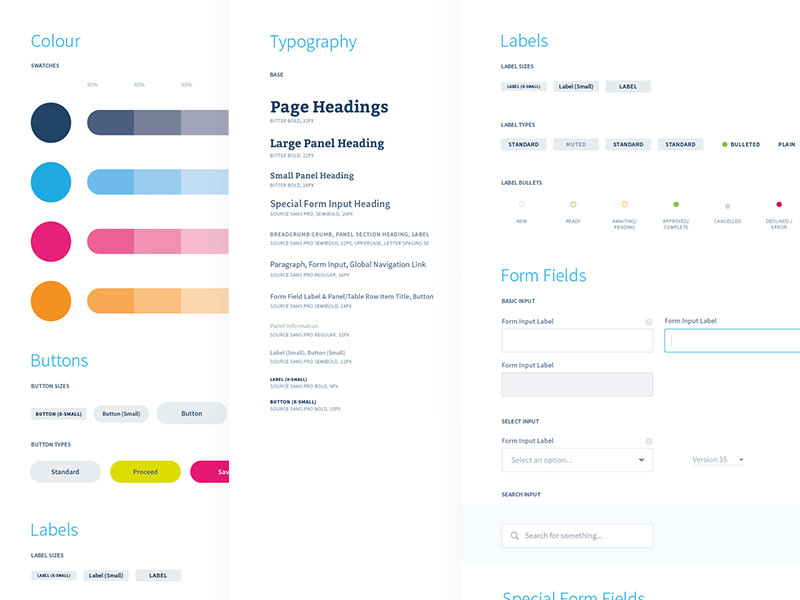
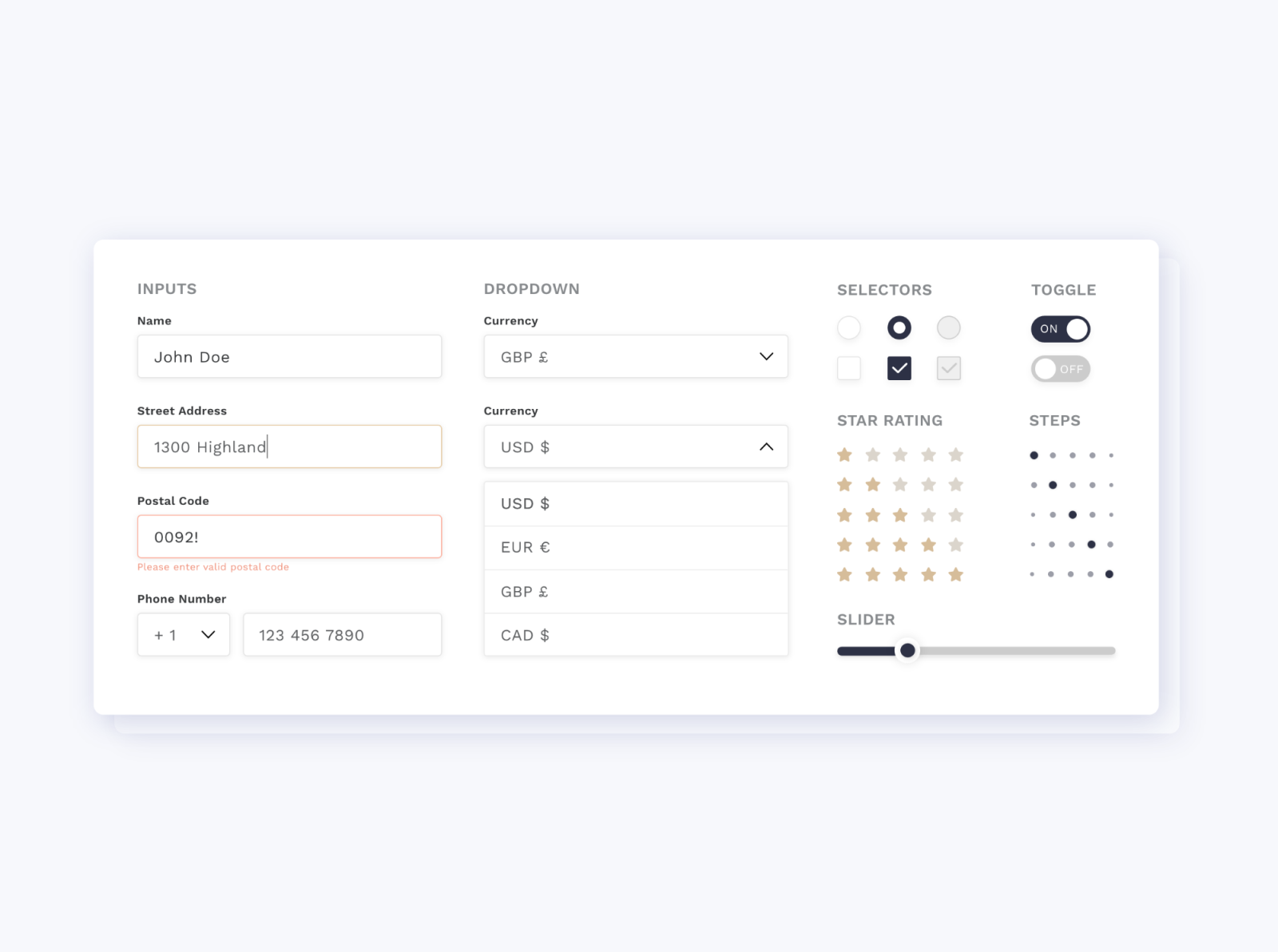
Form design UI elements style guide inputs & selectors by Sara Isotalo on Dribbble
Form UI 200 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ildiko Gaspar Pro 194 90.5k Justworks Team 82 24.8k Ildiko Gaspar Pro 69 20.6k Ildiko Gaspar Pro 128 88.6k Ildiko Gaspar Pro 23 6.5k Ildiko Gaspar Pro 138 126k Ildiko Gaspar Pro 55 18.1k